tecznotes
Michal Migurski's notebook, listening post, and soapbox. Subscribe to ![]() this blog.
Check out the rest of my site as well.
this blog.
Check out the rest of my site as well.
Mar 19, 2012 8:00am
tinkering with webgl
With some help from Ryan and Tom, I’ve been wrapping my pea-sized brain around WebGL. I’m doing my usual start-from-the-bottom thing so it’s been a great exercise in understanding a programming paradigm built around static lists and buffers. I’ve worked like this before, but not extensively and not with a render output this smoking fast.
It’s all simple stuff so far, but I’m chasing two ideas: using WebGL for simple 2D output with an added speed bump, and driving it from SVG or the HTML DOM. None of the examples below will work unless you’re using a current WebGL-compliant browser, which for me was Chrome 17.
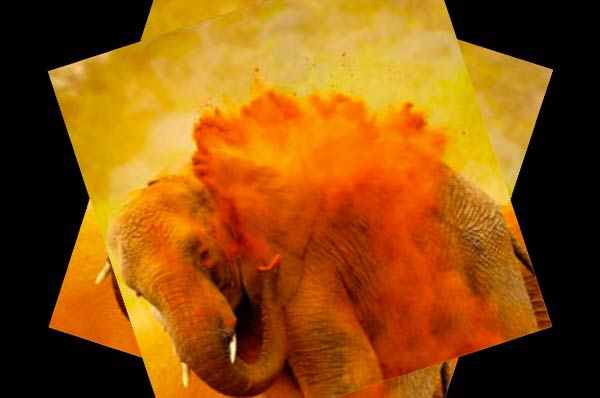
The elephant is me figuring out the basics of viewport transformations that match pixel positions, image textures, and simple animation passed via vertex buffers:
The monkey is a test to see how many things I can throw around on a screen without sacrificing framerate, as well as some sanity checks on coding style. Turns out, the answer is “lots”. Interesting things happen with this one when you switch to and from its tab; I’m using a basic timeout-based mechanism for the little face particles, and it clearly falls into a regular rhythm.
The unicode patterns (borrowed from Sarah Nahm) are governed by an invisible D3 force layout, and are a test of synchronization between multiple “programs” and driving a visual effect from a geometric layout. Also additive blending for punchiness. Try dragging the boxes:
These are some of the resources I’ve been using to get up to speed:
- Learning WebGL
- OpenGL Shading Language wiki
- CAAT implementation notes
- Mozilla Developer Network (with best practices)
- Raw WebGL from Opera
I’m still not totally comfortable with the programming approach of maintaining collections of static lists in preference to objects and other data structures, and I’ve been avoiding three.js until I can get comfortable with how WebGL works for simple, two-dimensional graphics. No lighting effects or spinny statues quite yet.



Comments (3)
I'm glad that you're trying out WebGL! I just wanted to point you to some 2D WebGL rendering stress tests Gregg Tavares had been working on for Google.IO. Here's the video: http://www.google.com/events/io/2011/sessions/webgl-techniques-and-performance.html And you can find the samples here: http://code.google.com/p/webglsamples/ (Search for Lots-O-Images)
Posted by Nicolas on Monday, March 19 2012 11:20pm UTC
Thank you, Nicolas!
Posted by Michal Migurski on Tuesday, March 20 2012 5:40am UTC
Early last year I managed to pull off some world-scale cartographic (re)projection using WebGL: http://andyet.couchone.com/world/_design/webgl/demo2.html Never really found a "sponsor" to go further with it at the time, and now I might consider a hybrid approach (OpenGL really doesn't seem ideal for fine vector work) but it was cool to pull off a map that had a bit of an "illusion of life" — in the browser no less!
Posted by natevw on Wednesday, March 21 2012 4:40am UTC
Sorry, no new comments on old posts.