tecznotes
Michal Migurski's notebook, listening post, and soapbox. Subscribe to ![]() this blog.
Check out the rest of my site as well.
this blog.
Check out the rest of my site as well.
Feb 28, 2013 12:03am
gl-solar, webGL rendering of OSM data
I’ve been experimenting with WebGL rendering of vector tiles from OpenStreetMap, and the results so far have been quite good.
Techniques for fast, in-browser drawing of street centerlines have interested me since I looked closely at the new iOS Google Maps, which uses vector rendering to achieve good-looking maps on the small screen of a phone.
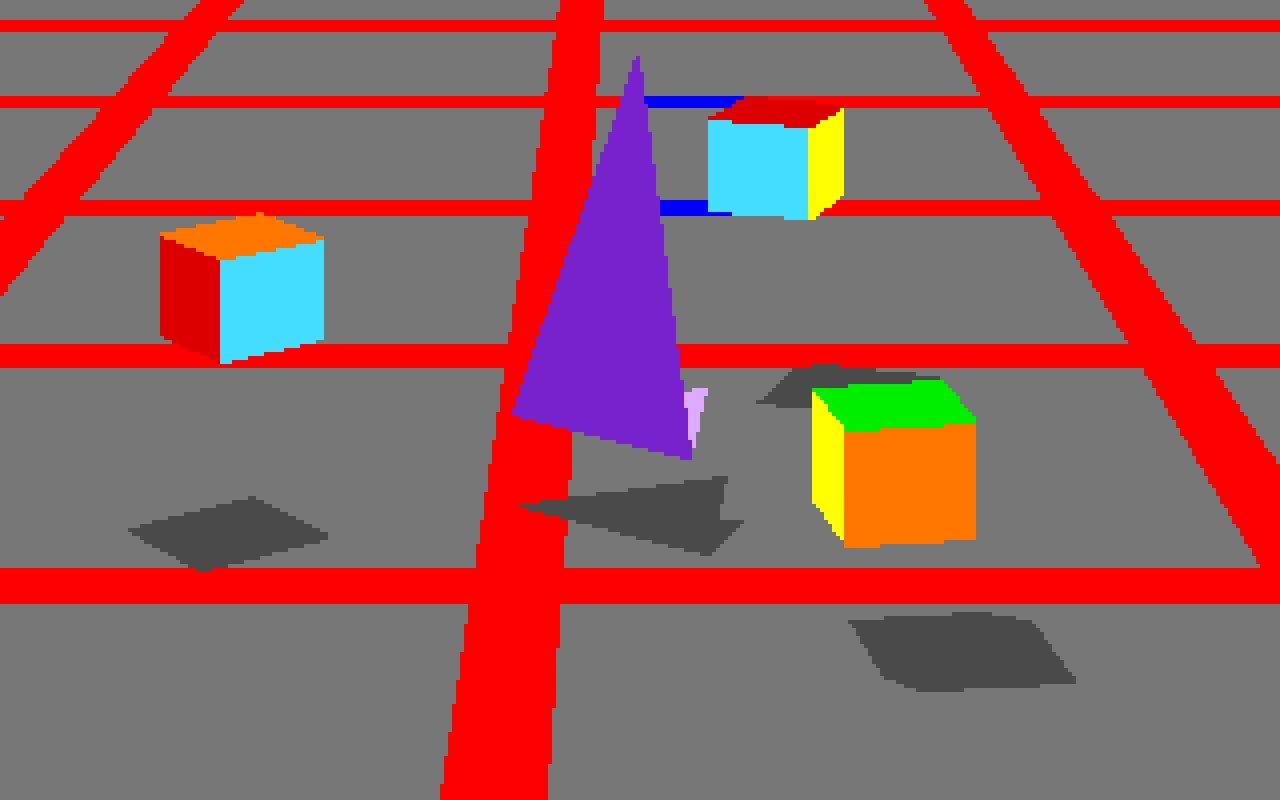
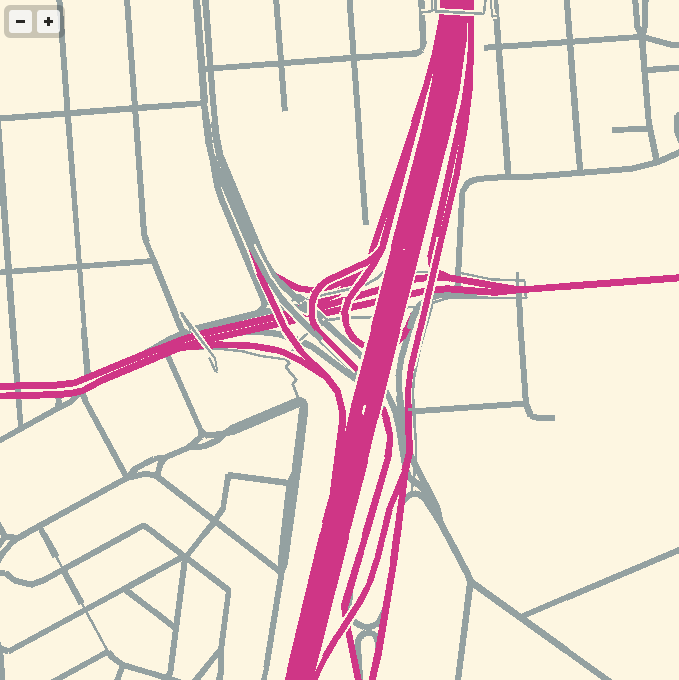
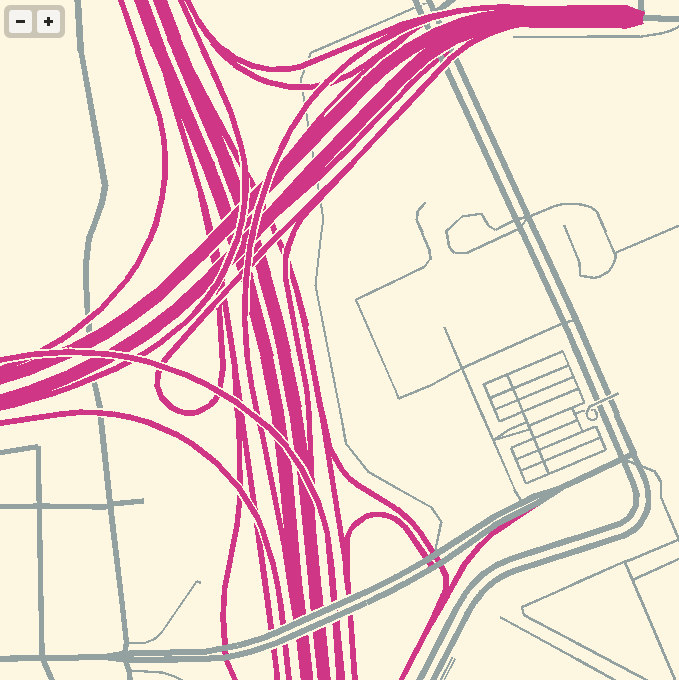
While Google seems to have aimed for an exact duplicate of their high-quality raster cartography in a more interactive package, I’ve been playing with the visual aesthetics of aliased edges and single, flat expanses of color. The jaggies along the edge of Facebook’s parking lot in the screen above remind me of early 1990s side-by-side print quality comparisons from Macworld, except I always preferred the digitally-butchered woodcut edges in the 200dpi samples to the too-perfect reproduction in the 600dpi+ version. At the very moment that they’re disappearing into a retinal haze, pixels are looking good again.
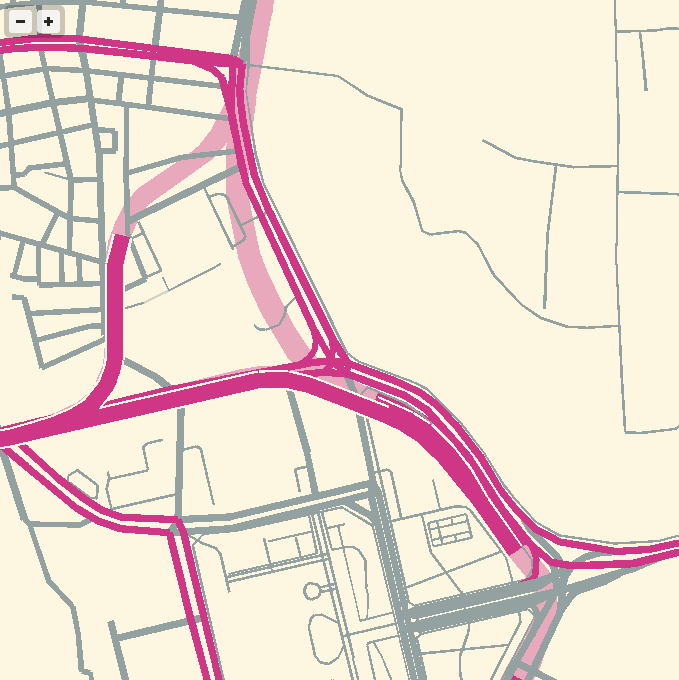
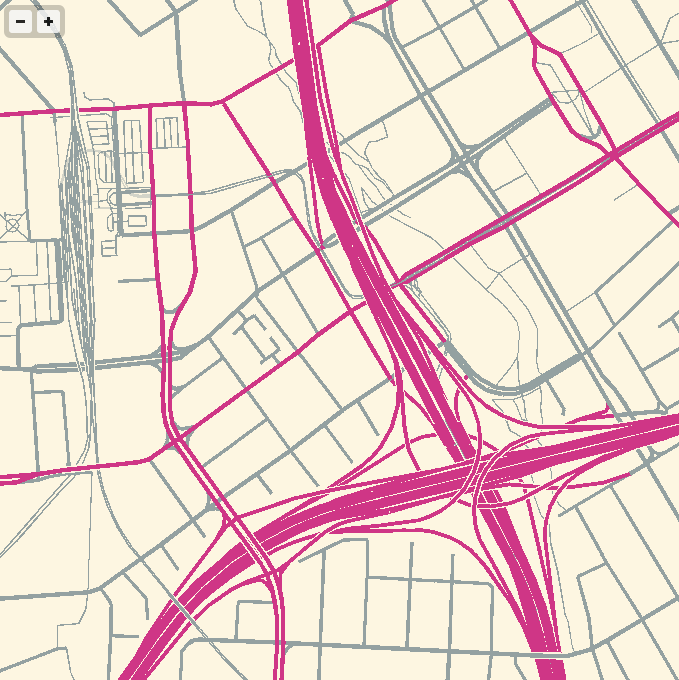
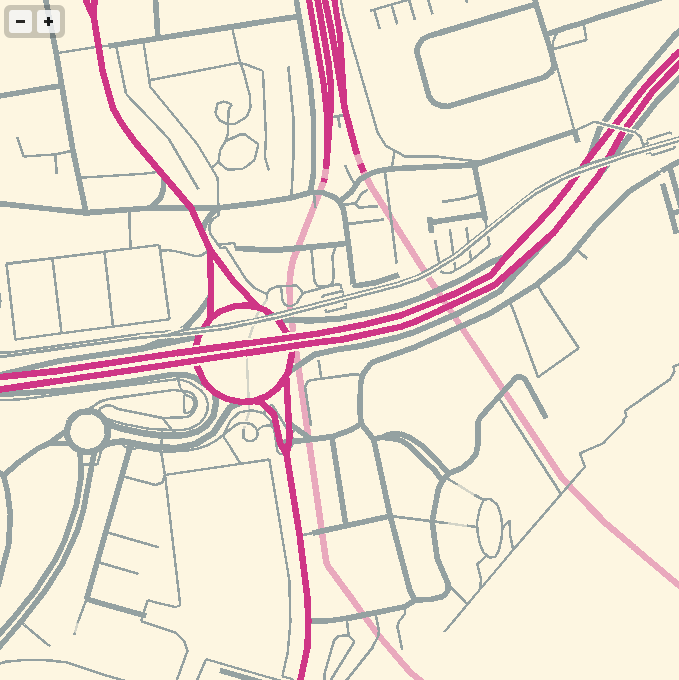
The colors here are all transposed from OSM-Solar, my cartographic application of Ethan Schoonover’s Solarized, a sixteen color palette (eight monotones, eight accent colors) designed for use with terminal and gui applications.
For the depth-sorting of roads and correct display of under- and overpasses, I’m using the “layer” metadata found in some OSM objects and my own High Road OSM queries. WebGL is amazing for this, because all the actual sorting is happening in the vertex shader where it can happen quickly and in parallel.
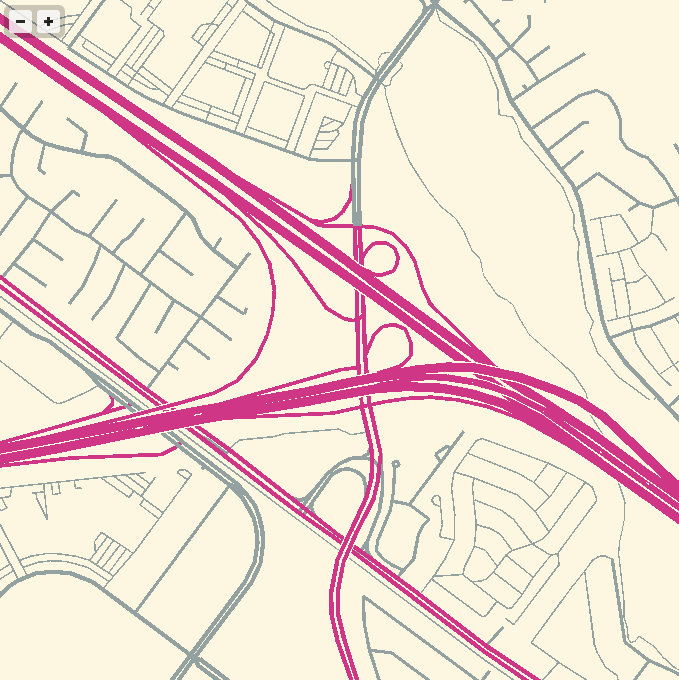
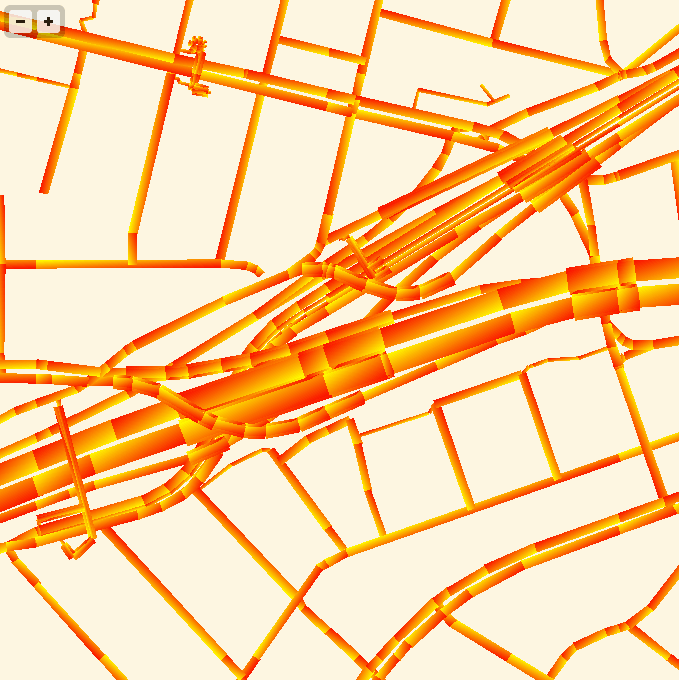
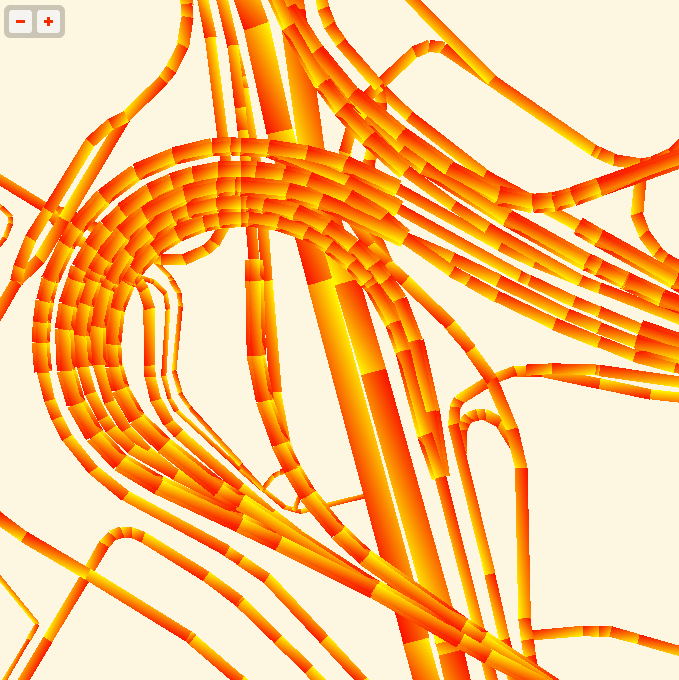
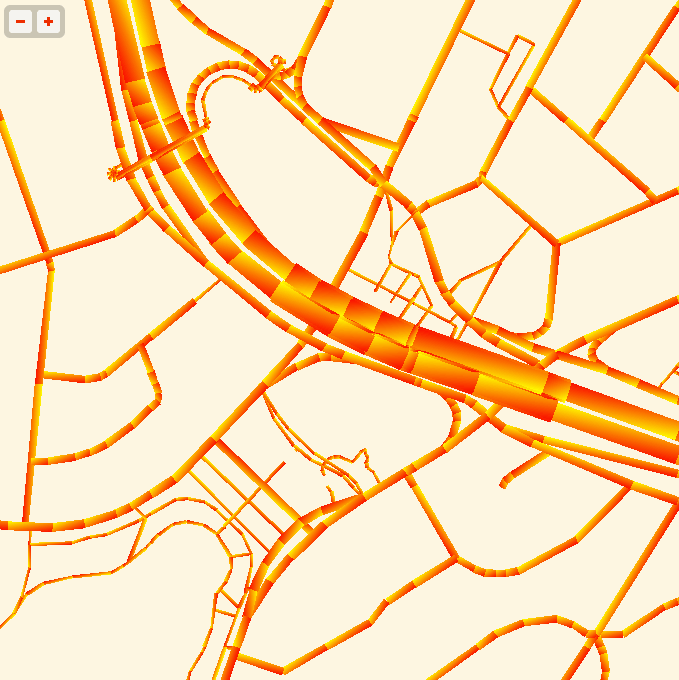
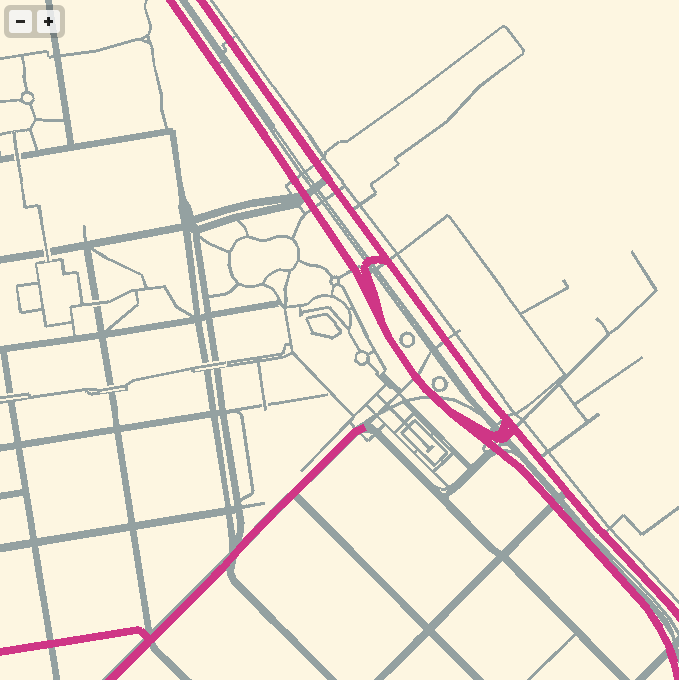
The road widths are being calculated manually, based on simplified centerline geometries found in GeoJSON tiles. I’m inflating each road type by a variable amount, manually creating my own line joins and caps. The image above is from the false color edition, which shows much more clearly how the line widths are being constructed. Javascript is reasonably fast at this basic trigonometry, but I had to move this part of the code into a web worker to cut down on animation glitches.
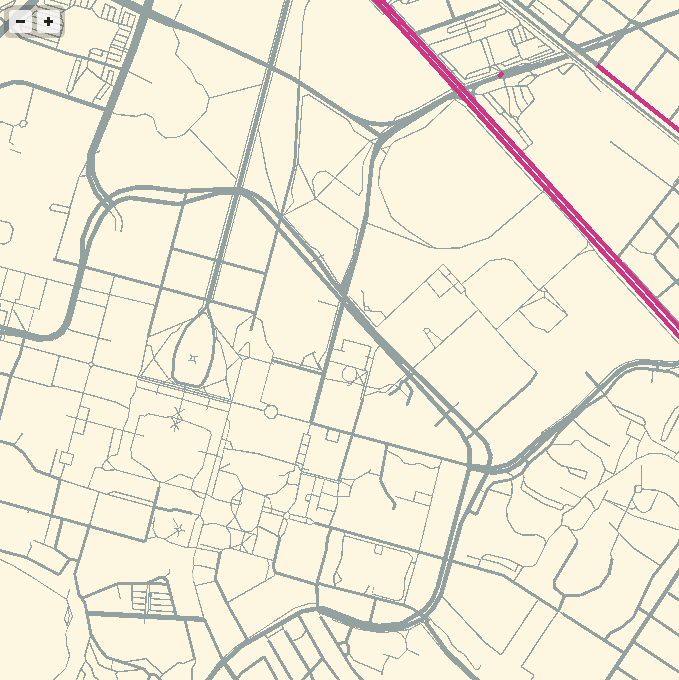
The panning and zooming smoothness are astonishing; overall I’ve been very happy with performance. One challenge that I’d like to address is the breakdown in floating point precision at zoom level 18. Four-byte floats have a 24-bit significand, which allows for pixel-perfection only up to zoom level 16 on a world map. The effect is relatively subtle at zoom 17, but glaringly obvious and a big problem at 18. I like the visual appearance of the aliased lines, but they wouldn’t be appropriate for everyday use of a map.
I imagine at some point I will need to add buildings, water and labels. One step at a time. The code for this demo is available on Github, and the correct link for the demo itself is http://teczno.com/squares/GL-Solar/.
More sample screen shots below.















Comments (9)
Mike, you are amazing. This is such a great idea. I'm going to go read your code now, and hope to see some awesome webGl interactive mapping frameworks pop up in the next few years.
Posted by Ben Golder on Thursday, February 28 2013 5:06am UTC
Thanks Ben!
Posted by Michal Migurski on Thursday, February 28 2013 6:02am UTC
I just realized that Squares (the github repo you put this in) is the beginning of "some awesome webGl interactive mapping framework". You're so far ahead.
Posted by Ben Golder on Thursday, February 28 2013 6:09am UTC
Why would one use WebGL and not SVG for vector rendering?
Posted by IOOI on Tuesday, March 5 2013 2:11pm UTC
WebGL is significantly faster than SVG, so you can think about visual effects otherwise unattainable in web maps: http://mike.teczno.com/img/jiggle-map/#16/37.77001/-122.40235 The demo is obviously a joke, but does touch on some of the possibilities that SVG won’t allow.
Posted by Michal Migurski on Tuesday, March 5 2013 5:16pm UTC
I did some experiments with this a few years ago, but my goal was to handle more involved projection issues (essentially, polygon clipping when changing the meridian) using some GPU tricks: http://andyet.couchone.com/world/_design/webgl/demo2.html No one really seemed to need it, so I never did get back to it and come up with a clever way to draw areas (probably just need to pre-tessellate) but still pretty happy with how it turned out. The way I am doing the lines, it would actually be fairly easy to specify a different stroke width at each vertex — seemed like that could be cool for rivers or Minard-style charts? Do you know of any line datasets with an "M" coordinate (to use the shapefile terminology) at each vertex that would be cool to test with this?
Posted by natevw on Wednesday, March 6 2013 4:11pm UTC
Just remembered I had a separate super-simple demo page of the per-vertex "stroke-width" effect I'm talking about: http://andyet.couchone.com/world/_design/webgl/textureAA.html
Posted by natevw on Wednesday, March 6 2013 4:14pm UTC
How do you generate the vector, GeoJSON, tiles ? Did you use MapNik ?
Posted by rldhont on Thursday, March 7 2013 9:09am UTC
Nate, good demo! In-GPU projection is a reasonably close approximation of how I made my first raster spherical mercator tileset, before I had any idea that GDAL existed or how it worked. Oops. I bet the national hydrology dataset with its hierarchical stream scale would be a perfect application of the line width. Seth Fitzsimmons and Nelson Minar have both been exploring NHD recently. René-Luc: I generate the GeoJSON tiles using the TileStache vector provider and an osm2pgsql OSM database. http://tilestache.org/doc/#vector-provider http://tilestache.org/doc/TileStache.Vector.html
Posted by Michal Migurski on Thursday, March 7 2013 5:29pm UTC
Sorry, no new comments on old posts.