tecznotes
Michal Migurski's notebook, listening post, and soapbox. Subscribe to ![]() this blog.
Check out the rest of my site as well.
this blog.
Check out the rest of my site as well.
Mar 4, 2012 1:41am
bandwidth
Webkit size profiles of a few sites I visit, ordered from smallest to largest.
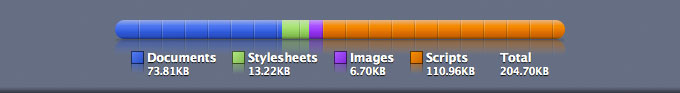
Metafilter: 0.2MB
Metafilter’s front page is probably my most-visited and most-interesting thing. It’s a wall of solid text and not a lot of images. Still, the volume of actual content is smaller than the volume of javascript, which itself is about 80% jQuery (minified). It’s not immediately clear to me what jQuery is doing for Metafilter.
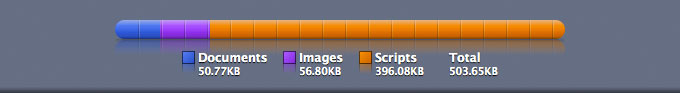
Google Homepage: 0.5MB
I don’t actually visit Google.com much and I typically have Javascript suppressed for the domain when I do, but the default experience looks like this: half a megabyte, 60% of which is a single .js file clocking in at 300KB.
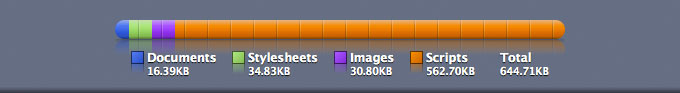
OpenStreetMap: 0.64MB
The bulk of OSM’s Javascript use is taken up by OpenLayers, an epic bandwidth hog coming in at 437KB minified. You can build custom, minified versions of OpenLayers with just the features you want; I’ve never successfully gotten one below 250KB. Based on my experience with Modest Maps, I think it should be possible to get the core functionality of OpenLayers across in 100KB, tops. The next 100KB of Javascript on this site is a minified archive of Sizzle and jQuery. The remaining 16% of the bandwidth for this page is the visible map and all other content.
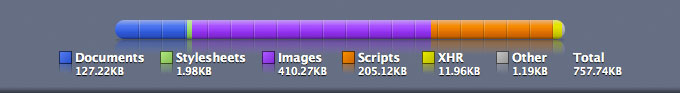
New York Times: 0.76MB
The Times is a toss-up depending on when you’re looking at it; I just reloaded and saw the overall size jump to 1.4MB, then reloaded again and saw it drop to 0.5MB. It’s the front page of a major paper, so the ratio of actual content (text and images) to code and stylesheets looks to be in the 2 or 3 to one range, which is decent.
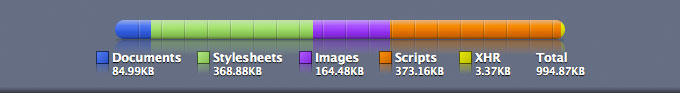
Github, My User Page: 0.99MB
I spend an inordinate amount of time on Github these days. It’s balanced heavily toward code and stylesheets, with about a three-to-one ratio of framework to content. Github’s Kyle Neath has an excellent presentation on responsive web design where he shows how despite the heavy load of Javascript and CSS used in Github’s interface, the all-important “time to usable” metric is still pretty fast for them. He contrasts this to Twitter, which… ugh, more on them below.
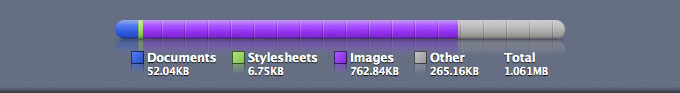
My Home Page: 1.1MB
Here’s me; essentially 100% Actual Content, mostly images. I switched to big, stretchy images a little while back, and I’ve gotten more free with the sizes of things I post.
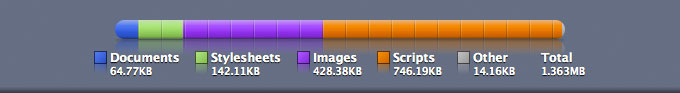
The Awl: 1.36MB
Page sizes take a sharp upward tick here. Most of The Awl is Javascript, though it appears to be largely custom with the usual slug of jQuery sitting in the middle. A majority comes from widgetserver.com and ytimg.com, so I’m going to guess it’s lightboxes and ad server junk.
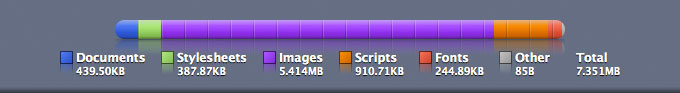
The Verge: 7.4MB
Lots and lots of pictures. So many that after a minute or two, I wondered whether something had gone wrong with my network connectivity. Below all the images, there is 300KB of minified jQuery, thanks to the inclusion of jQuery UI. Also, 244KB of fonts which in Safari prevents any text from loading until this item is done.
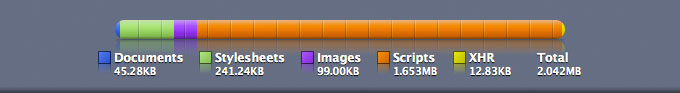
A Single Tweet: 2.0MB
Twitter allows you send 140 characters in a tweet, which (when you add entities, hashtags, and all that) ends up in the 4KB range as represented in the JSON API. 140 is what you see, so I’m going to go out on a limb and suggest that a single tweet page on Twitter has about a 15,000-to-one ratio of garbage to content.
I get links to tweets by mail, etc. on a regular basis, and the aggressive anti-performance and apparent contempt for the web by Twitter’s designers is probably the thing that gets me most irrationally riled-up on a daily basis. How does this pass design review? Who looks at a page this massive, this typically broken and says “go with it”?
It’s mind-boggling to me that with the high overlap between web developers/designers and iPhone users on AT&T’s network, there isn’t more and smarter attention paid to the sizes of the things we’re slinging around the network. The worst sins of the Flash years are coming back with a vengeance, in the form of CSS Frameworks and the magic dollar sign. There has seriously got to be a better way to do this.









Comments (37)
See also http://samsaffron.com/archive/2012/02/17/stop-paying-your-jquery-tax - jQuery is getting some of the bashing previously reserved for Flash. Just wait til more sites have WebGL by default ;) The most baffling thing to me about the size of the Twitter site is that some of Twitter's own developers are responsible for lean (reasonably) mean and (generally) reusable code like Bootstrap and Ender. Ender itself might be a good antidote to jQuery if you can leave IE6 behind and if you can get past the slightly cryptic module builder (minimal build is called "the jeesh" http://ender.no.de/#jeesh AFAICS). Also: Zepto and basically everything else at http://microjs.com/ PS glad you didn't do bloom.io ;)
Posted by Tom Carden on Sunday, March 4 2012 2:45am UTC
The Bloom page looks so *cool*, though. You've got that swishy parallax thing going, and all those big images, and it comes across as content. Our http://migration.stamen.com isn't small either, but most of those KB are working for a living.
Posted by Michal Migurski on Sunday, March 4 2012 3:03am UTC
We use jquery for a ton of stuff on MetaFilter, all the ajax effects with marking favorites, flags, and real-time updates to discussion threads. We use it on the front page just for the + sign add to favorites feature, otherwise we could hide it there. (To make the site as fast as possible, we've been optimizing the code and server for the last six months so I'm glad to see it ended up as the smallest on your group of favorites)
Posted by Matt Haughey on Sunday, March 4 2012 5:16pm UTC
Matt, I figured it was for the favorites feature for comments but I didn't notice that it was possible to do that for articles from the front page - such tiny plus symbols! I love the small size and speed of Metafilter; it's one of the few social sites on the web that's organized 100% around the principle that You Are Here To Read.
Posted by Michal Migurski on Sunday, March 4 2012 6:02pm UTC
Im traveling in Europe, jealously hoarding 5MB/day on my iPhone (for which I pay $.50/MB). Quickly apparent which sites and services are reasonable and which are pigs. All web devs should be forced to work through a 128kbps proxy. To be fair, all those sites and style sheets should be cached. Would be interesting to do a longitudinal survey of cached page load size. Maybe someone like Pingdom has. PS: reCaptcha in French here!
Posted by Nelson on Monday, March 5 2012 8:40am UTC
how'd you do those fancy graphs?
Posted by Keith Veleba on Monday, March 5 2012 4:18pm UTC
It might actually be counter productive for each website to have its own customized, trimmed-down jQuery library. If everyone was pointing to the same global copy, the network and browser could just reference the cached version without the download penalty.
Posted by Jim B on Monday, March 5 2012 4:22pm UTC
Keith, I cheated. They’re just screengrabs from Safari’s development console.
Posted by Michal Migurski on Monday, March 5 2012 4:34pm UTC
Jim, I disagree. Google and other CDN’s are offering the service of just getting your jQuery from a single source, but as Tom says above there’s still the matter of actually executing the thing. That would still only account for 100-300KB of a typical page, where some of the examples above have many multiples of that in custom code. Plus, the political/power implications of hitching your wagon to a centralized code provider.
Posted by Michal Migurski on Monday, March 5 2012 4:38pm UTC
Introduce an optional MD5 or "canonical-uri" attribute for files, and ship the most popular ones with browsers. That way, people can host copies of jQuery on their own (trusty?) servers and still benefit from cached script loading. The lack of shared libraries on the web is kind of disturbing.
Posted by Jakob Petsovits on Monday, March 5 2012 4:49pm UTC
Oh Twitter web is a mess, and the mobile web is such a pain I stay as far as possible from it. And seriously, nearly 400Kb of CSS for github? WTF. I wish there was a mobile-only version of jQuery that can be safely swapped. That and loading the JS in the footer ought to be good enough.
Posted by Philippe on Monday, March 5 2012 4:53pm UTC
Michal Migurski -- I thought the exercise is in reducing bandwidth. I'm not browsing on a cell phone, so maybe performance matters, but I imagine downloading a slimmed-down jquery takes longer than executing a cached full jquery library.
Posted by Jim B on Monday, March 5 2012 4:58pm UTC
I'm no longer a web developer but this still gets me annoyed. What a waste! I'm still proud of a Flash website I did over 10 years ago for a real estate company. The interface (swf file) was 10240 bytes heavy. That was everything: code, design, animations, style. It was fast even using a dial up connection and a modem. The only thing that was later loaded on demand were the images and texts for each property. Not a single page reload and only useful content was transmitted. I don't think you can be much more efficient than that. Now in 2012: half a million bytes for just a text box at Google's homepage. This is so wrong...
Posted by Abe Pazos on Monday, March 5 2012 5:12pm UTC
Somebody clearly doesn't understand the concept of client caching and lacks a view of the big picture. Sure, we can pretend everyone does only one request on every site. But I'd like to develop for the real world.
Posted by Vincent on Monday, March 5 2012 5:33pm UTC
Jakob: Google actually does that - you can load your JQuery or JQuery-ui etc from a canonical cacheable Google URL. Most people don't seem to either know this, or have checked how many users have hot caches and decided it's not worth the cost of an extra DNS lookup and load compared to hosting it themselves.
Posted by gwern on Monday, March 5 2012 5:36pm UTC
I think Twitter assumes that if you're on a smartphone, you'll be using their app, which uses significantly less bandwidth because it is about as functional as tin can and string for viewing your tweets (it doesn't even support all the functionality of their primitive web site, for cryin' out loud!). For the people yelling "Client caching! Client caching!" in my experience the iPhone's Safari browser does very little client caching, to the point where you can blow out its cache simply by swiping to a different page then swiping back to the first page. Nobody expects 2MB to blow out the cache on a desktop, but the mobile web is a different story, where memory is limited and writes to the flash device are typically quite slow, meaning that the browsers have to make some strategic choices about how much -- or how little -- they will cache.
Posted by Badtux on Monday, March 5 2012 6:14pm UTC
Vincent, I understand it just fine, and absolutely agree that smart use of HTTP cache features essentially make this problem go away. However, if Twitter’s site worked more consistently and quickly, I probably wouldn't be wasting my time profiling downloads. By contrast, I only ever bothered checking Github’s profile for completeness and never felt the need to pick it apart in response to crap performance. Kneath’s presentation linked above goes a long way toward explaining why.
Posted by Michal Migurski on Monday, March 5 2012 6:25pm UTC
How do you generate the bar graphs for this? Have had a look through the inspector but can't find out how!
Posted by Rich on Monday, March 5 2012 6:47pm UTC
If you're lucky and you know users visit you every day, you can claim "caching". Otherwise you're one of a hundred sites people will visit and the first impression counts. Twitter drives me insane. It 'loads' and then sits there. No idea what it's doing, and then the content arrives. Who cares about the rest? Load the content, then get the rest of the crap!
Posted by Richard on Monday, March 5 2012 6:54pm UTC
Rich, I see them built-in to Safari 5.0.3 but I’ve heard that they are removed in 5.1.x. Here’s where I find it my browser: http://mike.teczno.com/img/bandwidth/console.jpg
Posted by Michal Migurski on Monday, March 5 2012 6:58pm UTC
Try http://m.twitter.com it's the dressed-down mobile version of Twitter. It doesn't have all the features, but easily makes up for the fact that you can actually *click around* as much as you like without your browser getting all slumpy from loading huge pages or doing javascript. You'd expect caching to help, but there's a lot of truth in that "jQuery tax" article: even if you don't need to download the code, executing it all takes a significant amount of time, and the sluggishness is made worse by the fact that during this time your CPU is busy, unlike data transfers which at most cost some memory. I don't use the m.twitter.com site all the time, but I switch often enough whenever I get too annoyed by default Twitter's slowness. The only real downside (for me) is that you can't click through to a full resolution version of a profile picture. Otherwise all the basic features are in there.
Posted by zippletits on Monday, March 5 2012 7:38pm UTC
Nice article, very interesting!
Posted by Derek on Monday, March 5 2012 8:54pm UTC
Well, I'd like to thank Tom Carden (one of the first comments above) for Ender and the jeesh. I wanted to build my custom jquery for ages, and this provides exactly what I need for 80% of my projects : a domready and basic functions.
Posted by Mat on Monday, March 5 2012 10:17pm UTC
The funniest thing is that most of these sites are spending a huge amount of time of argueing over a few HTTP headers for performance reasons or talking at conferences like velocity on how much time they spent on setting up their system to make it more performant to heavy loads. :) the irony…
Posted by karl on Monday, March 5 2012 11:44pm UTC
I downloaded Safari 5.0.3 and still couldn't find the appropriate function in the developer console! I was just curious to see how formspring ranks up. (Plus I was gonna try whatever websites I've made.)
Posted by Robin on Tuesday, March 6 2012 12:33am UTC
Great post. I like Kyle Neath's point about time-to-be-clickable as a key metric too, in which case Twitter is hefty in weight but still faster than others: http://cl.ly/2E083y071t1P1C1R1x3c
Posted by Jamie Dubs on Tuesday, March 6 2012 12:55am UTC
It's not terrible--once you load your second tweet you are talking a few kb.
Posted by Elliott Back on Tuesday, March 6 2012 2:27am UTC
Dude, everyone has broadband and bandwidth ain't no thang. When's the last time you saw a 56K Warning?
Posted by Anon on Tuesday, March 6 2012 5:57am UTC
Just wanna follow up and say Apple is the worst with this with their stupid 75mb updates every week. Such waste. Such waste. So not green. So not green. Stephe Jobs would be rolling over in his grave if he knew about this stuff.
Posted by Anon again on Tuesday, March 6 2012 6:05am UTC
Anon: MOBILE.
Posted by Michal Migurski on Tuesday, March 6 2012 6:12am UTC
Thanks Jamie! Elliott: it’s true, but that first tweet *sucks* and as often as not, they update their javascript between my visits to their site.
Posted by Michal Migurski on Tuesday, March 6 2012 6:13am UTC
One thing I didn't see mentioned here is that those 2 MB of scripts are not 2 MB of downloads. It's more like 400 kB (though I only see 1.6 MB for content size of scripts in Chrome) because javascript of this size is generally gzipped. Here's an image from the network pane in Chrome: http://i.imgur.com/rGSnx.png Sure, it's big and there's an argument to be made there, but code (JS/HTML/CSS) are pretty highly compressible and the actual download sizes of that type of content will be quite a bit less than the uncompressed content size.
Posted by James Snyder on Tuesday, March 6 2012 6:37am UTC
The problem for Twitter are scripts, they should dynamically load some javascripts.
Posted by Mike on Tuesday, March 6 2012 9:29am UTC
At least you're only riled up on a daily basis. It could be worse: it could be every day!
Posted by John V. Keogh on Tuesday, March 6 2012 11:18am UTC
Abe Pazos you lost me at "Proud of Flash"
Posted by troll mctroller on Tuesday, March 6 2012 12:32pm UTC
Troll mcTroller: modern trolls try at least to be original. You are not. rename yourself Kiddie McKido, should be much more accurate. Anon: Everybody has a broadband? Really? You realize it's first world only? Many people still use dialup. And even if all your users have broadband connections, footprint DOES matter. Of course, if your website has 150 DAU, you can upload badly coded pages. But when you have a few thousands time that, every bytes is one bytes less on your monthly bandwith bill. Beautiful code should be small, whatever the language, whatever the platform.
Posted by Nicolas Bousquet on Tuesday, March 6 2012 1:21pm UTC
Hi Mike, nice post, if some-what controversial (no bad thing). I have a project whose main goal is "real content in web pages". All the site decor - banners, ads, page-layout, etc - can be loaded later (if at all). Whatch this space - http://github.com/shogun70/HTMLDecor/. regards, Sean
Posted by Sean Hogan on Friday, March 23 2012 3:50am UTC
Sorry, no new comments on old posts.